目次
- プロジェクトの作成
- 動画ファイルの読み込み
- カット編集
- テキスト配置
- オーディオ配置
- 書き出し
おまけ
- トランジション
- テキストエフェクト
フリー素材 ※2023年7月22日調べ
■フリー映像
・pixabay
https://pixabay.com/ja/
・Pexels
https://www.pexels.com/ja-jp/
■フリー音源
BGM
・DOVA-SYNDROME
https://dova-s.jp/
・BGMer
https://bgmer.net/
効果音
・Springin’(スプリンギン)
https://www.springin.org/sound-stock/
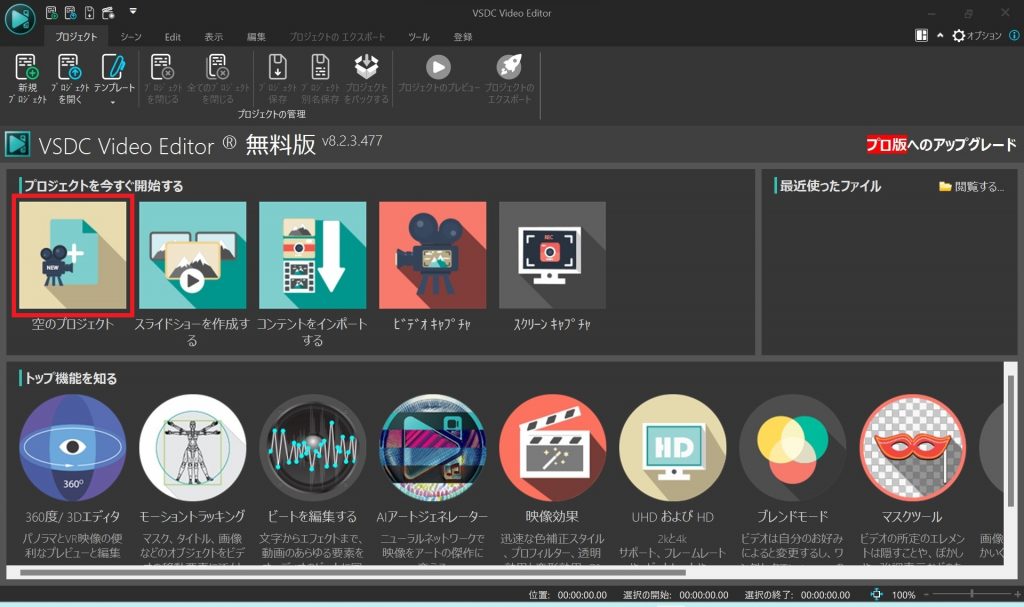
1.プロジェクトの作成
手順1:空のプロジェクトをクリック

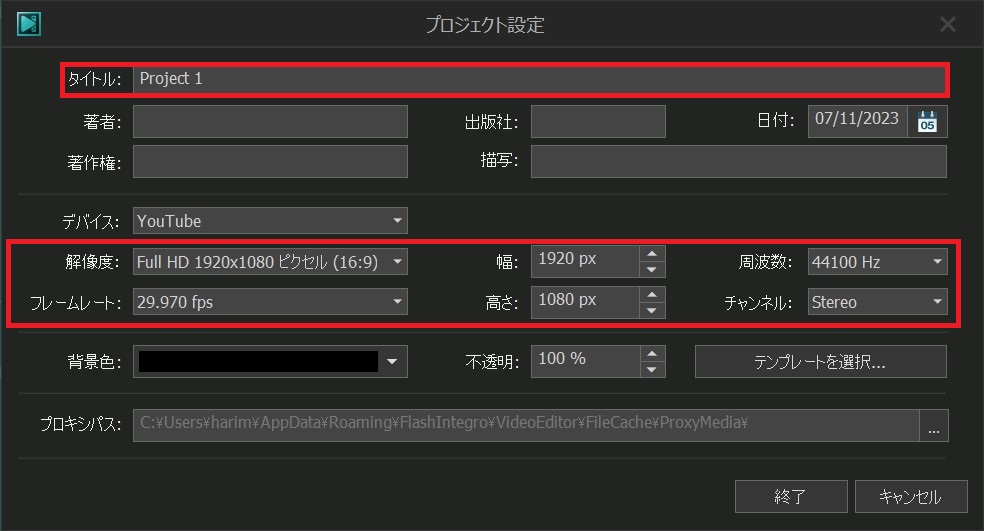
手順2:プロジェクトの設定を行う

2.動画ファイルの読み込み
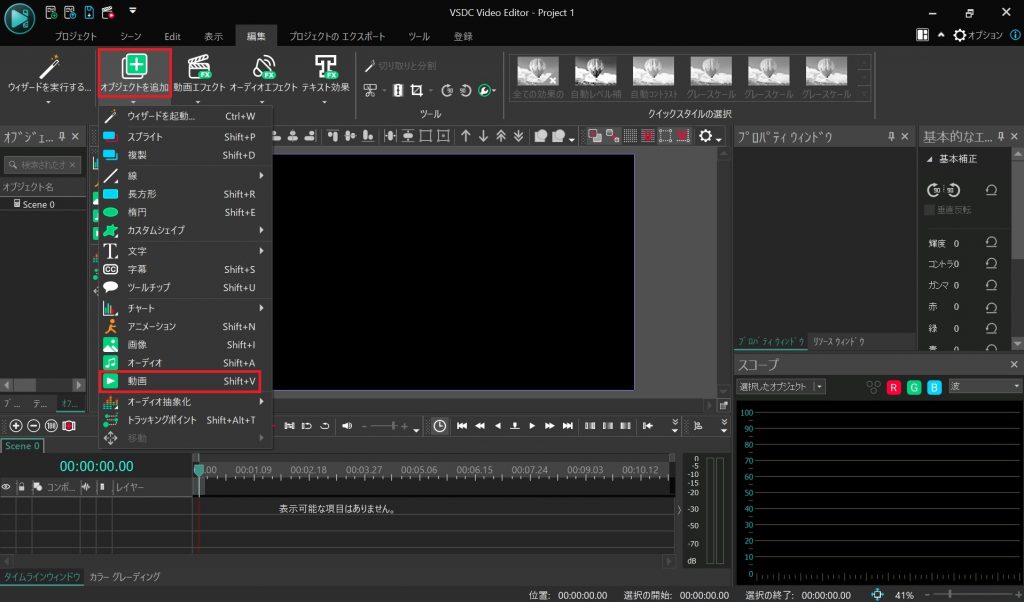
手順1:「オブジェクトを追加」>「動画」を選択

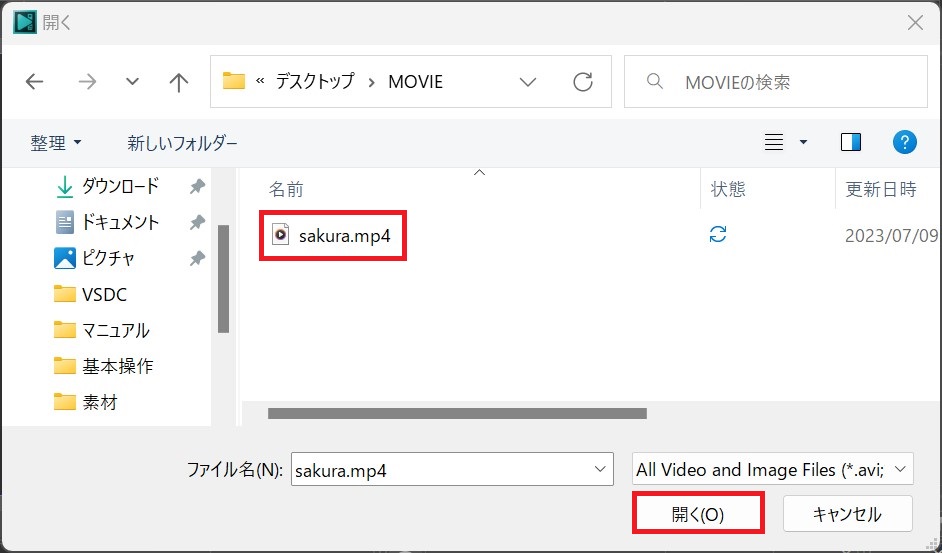
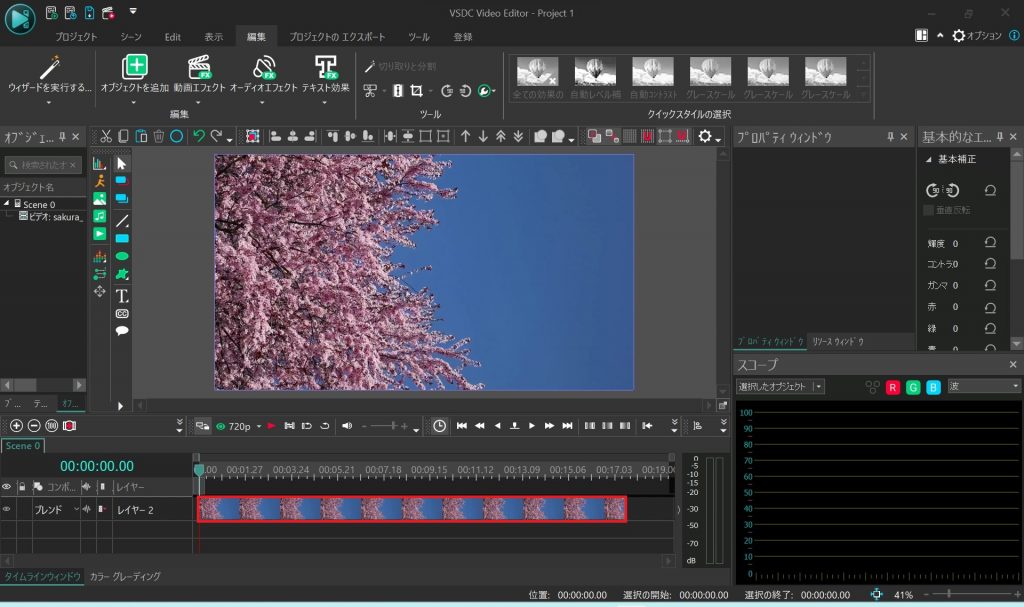
手順2:動画を選択し「開く」を選択すると動画が読み込まれる


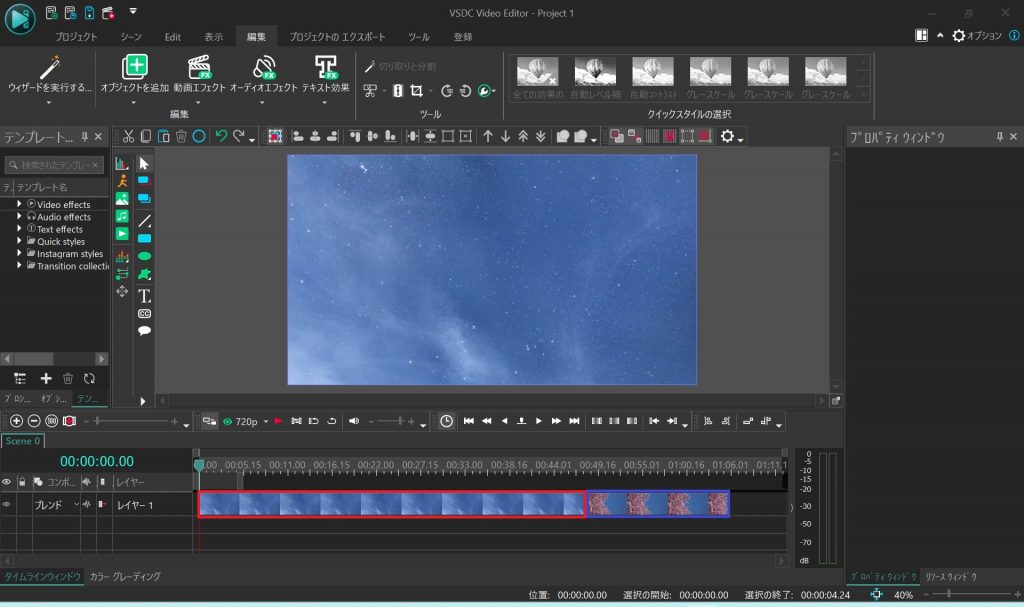
3.カット編集
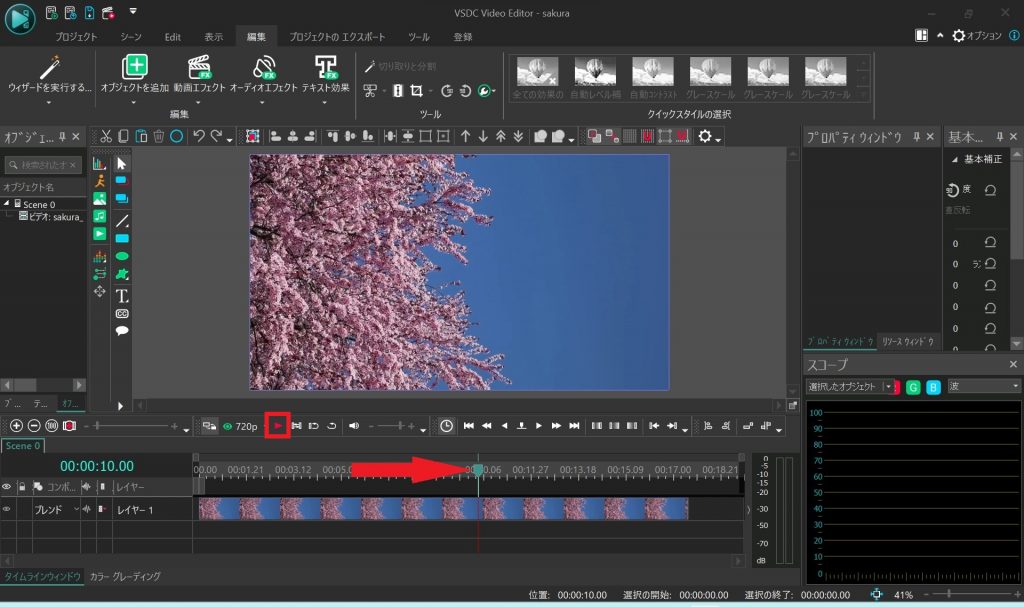
手順1:プレビューしながらカットしたいところで再生を止める

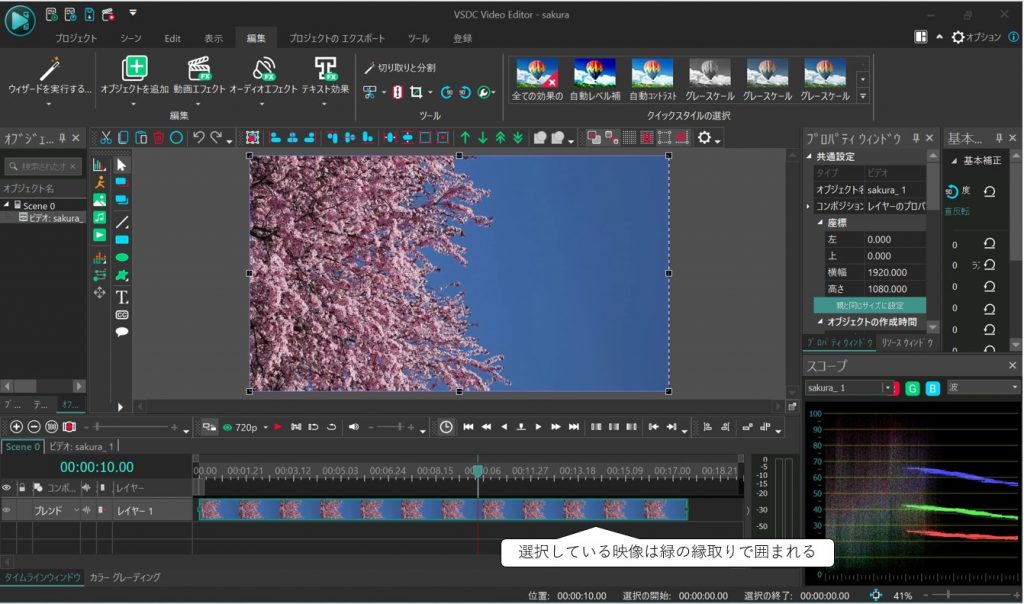
手順2:カット(分割)したい映像を選択する
(選択している映像は緑の縁取りで囲まれる)

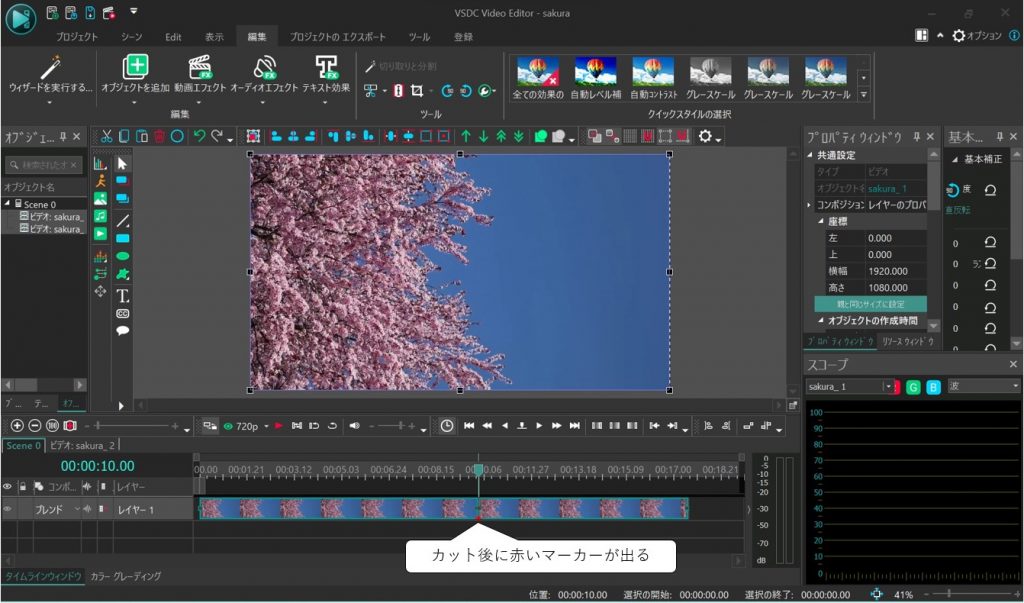
手順3:カミソリボタンもしくはキーボードのCtrl + K を押す

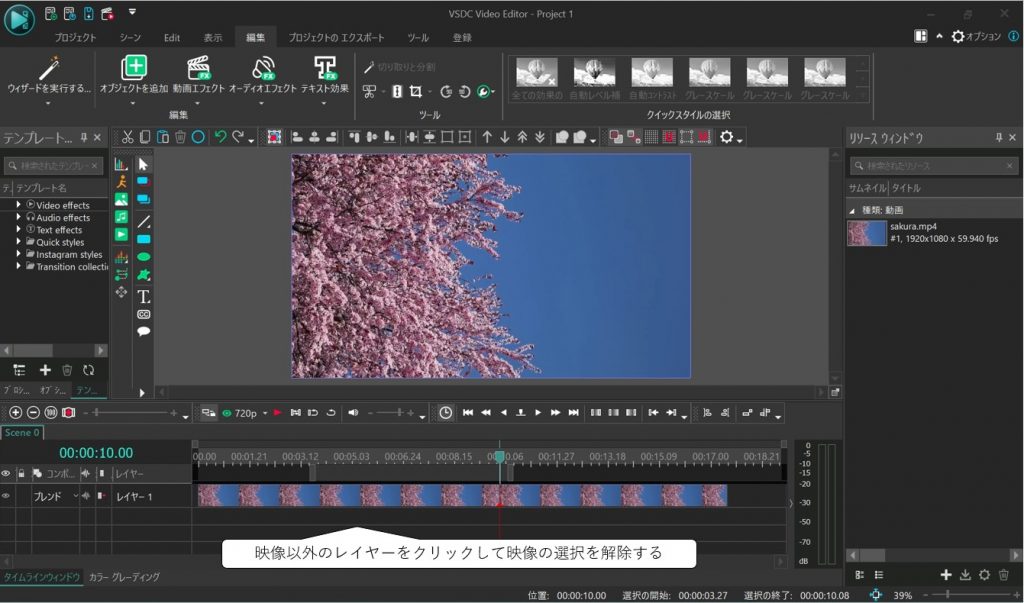
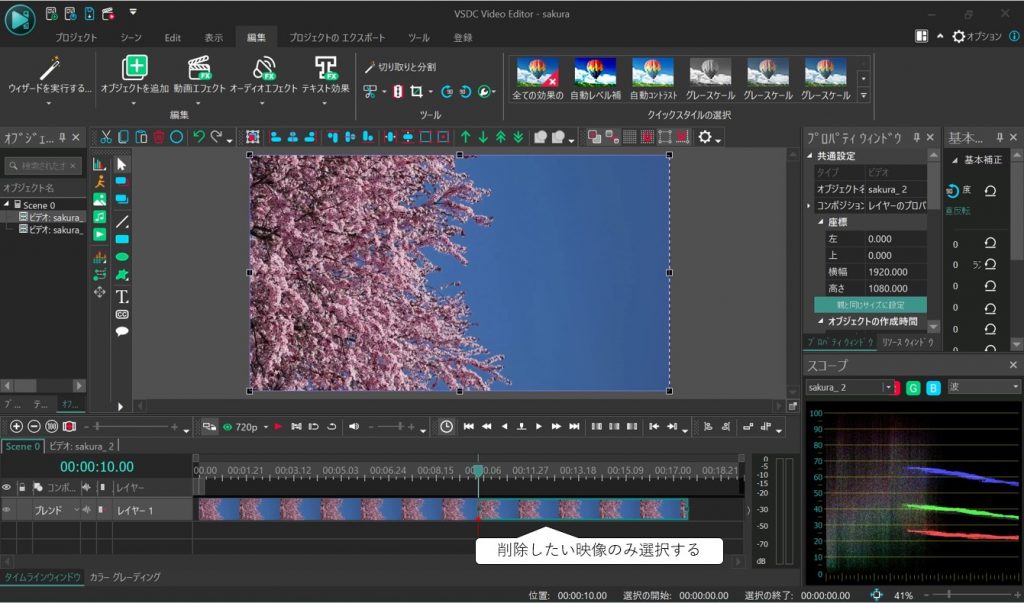
手順4:分割された映像のうち、不要な映像を選択してキーボードのDeleteを押す


4.テキスト配置
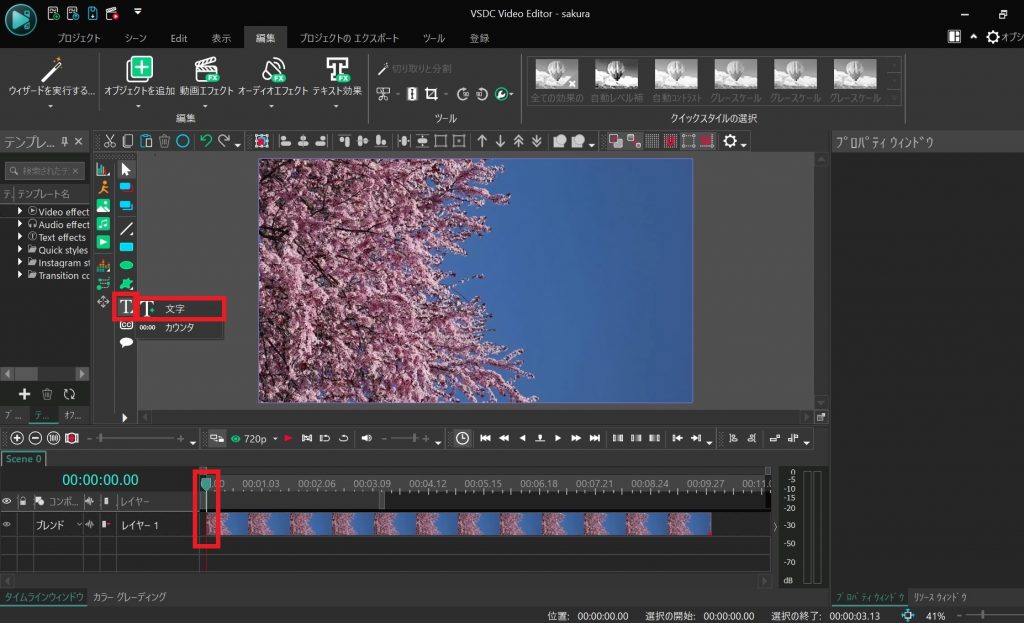
手順1:シークバーを動画の先頭にあわせて「テキストボタン」>「文字」を選択


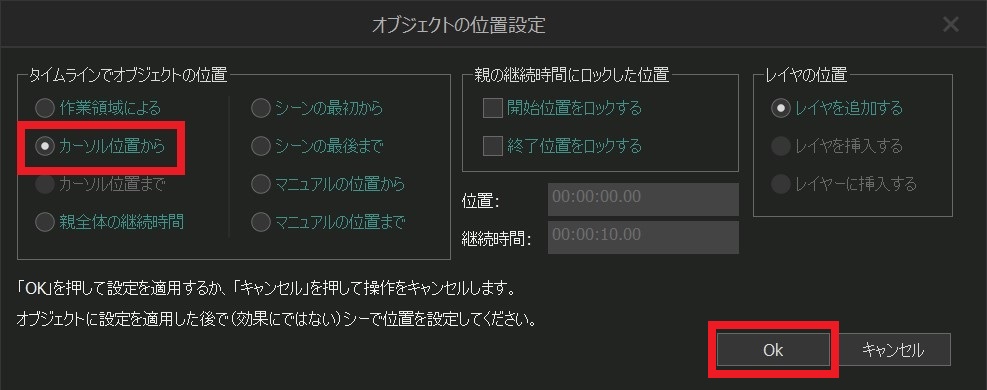
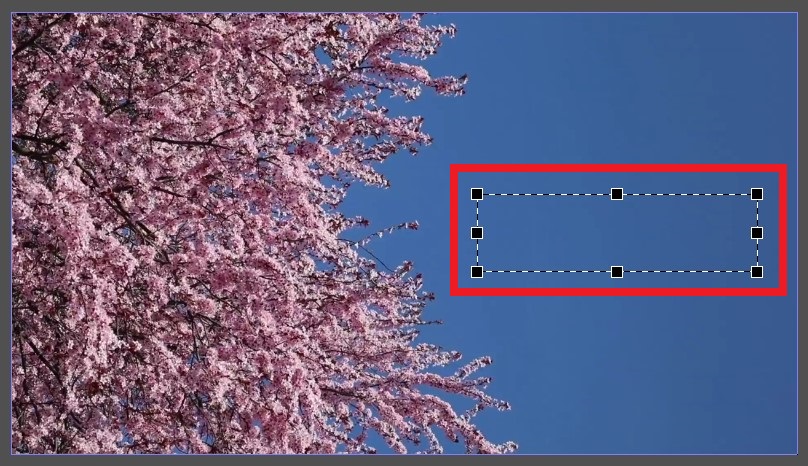
手順2:テキストを配置するエリアを決める(大体でOK)

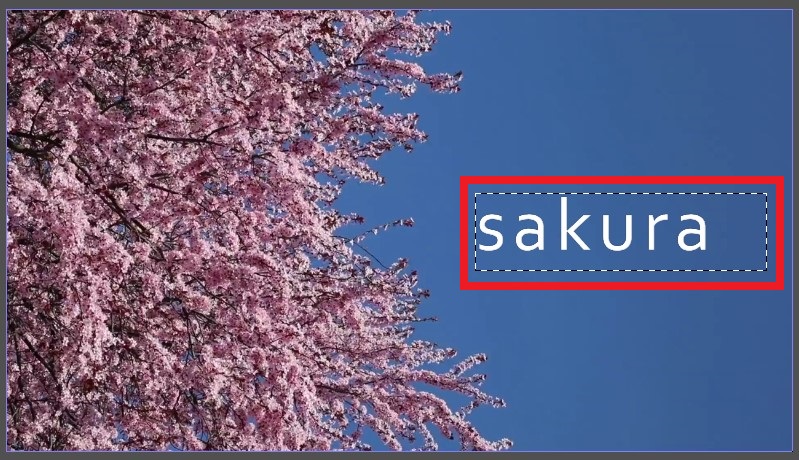
手順3:テキストを入力する

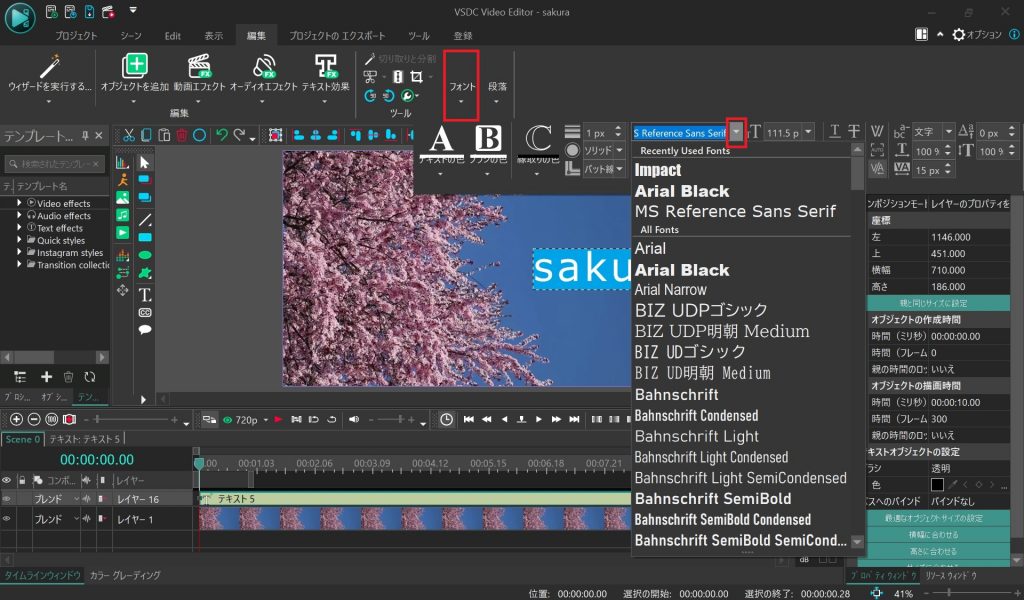
手順4:入力したテキストを全選択しフォントの種類を決める

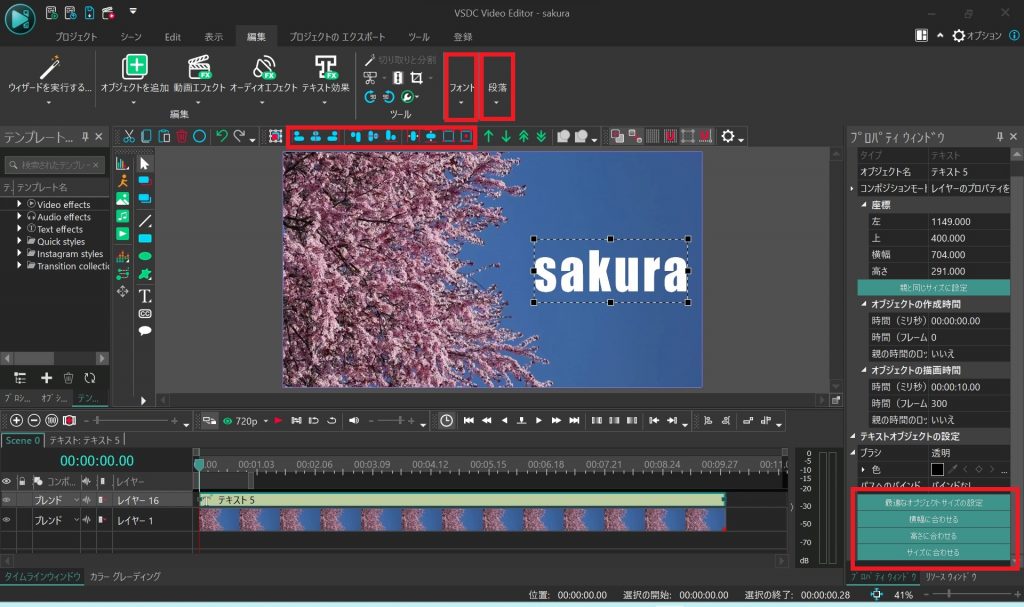
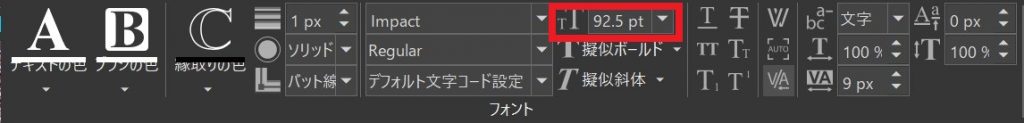
手順5:テキストサイズ、配置サイズを決める


- 最適なオブジェクトサイズに合わせる:テキストサイズにあわせて配置エリアが変更される
- 横幅に合わせる:配置エリアの横幅にあわせてテキストサイズが変更される
- 高さに合わせる:配置エリアの高さにあわせてテキストサイズが変更される
- サイズに合わせる:配置エリアの高さ、横幅にあわせてテキストサイズが変更される

- 映像サイズにあわせて配置エリアの垂直、水平、エリアサイズをあわせる

- フォントサイズを変更する

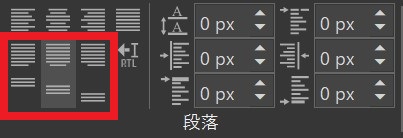
- 配置エリアにあわせてテキストの垂直、水平をあわせる
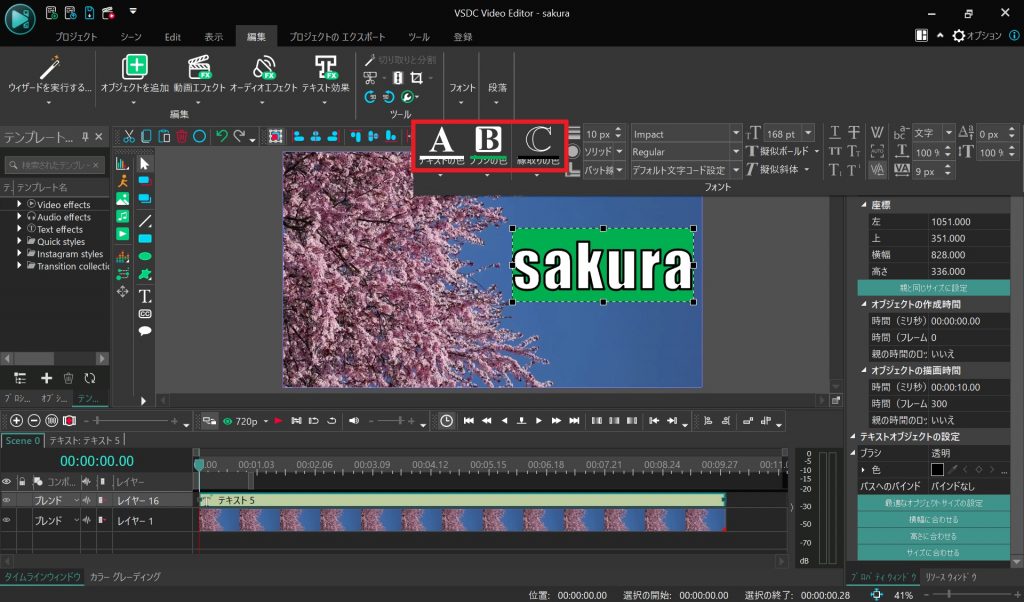
手順6:テキストの色、縁取りの色、背景の色を決める

- テキストの色:テキスト自体の色
- ブラシの色:テキストの背景の色
- 縁取りの色:テキストを囲む縁取りの色
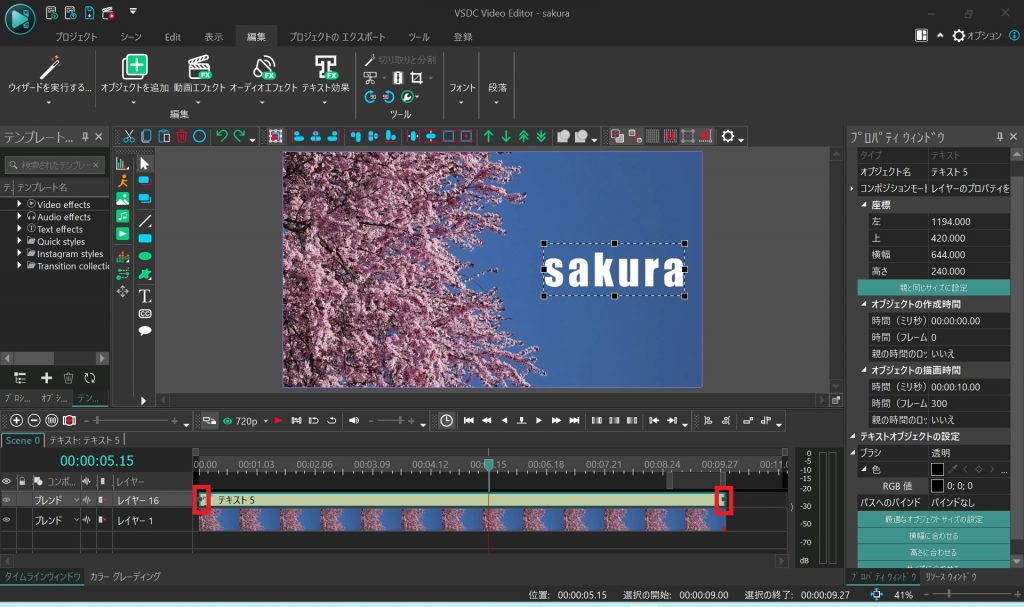
手順7:テキストの表示時間を決める

- テキストブロックの端をクリックしながら動かしテキストの表示される時間を調整する

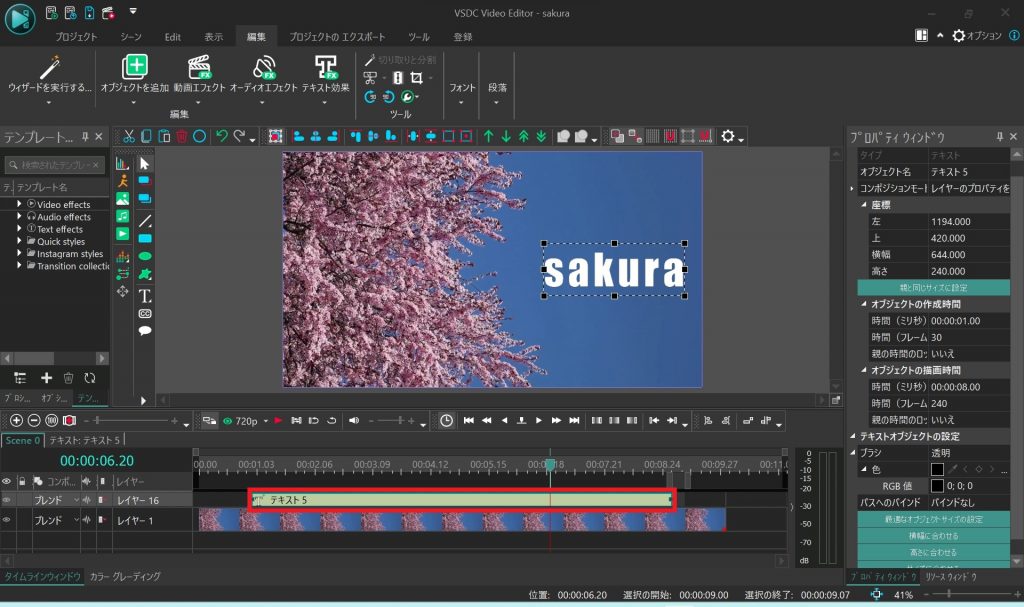
5.オーディオ配置
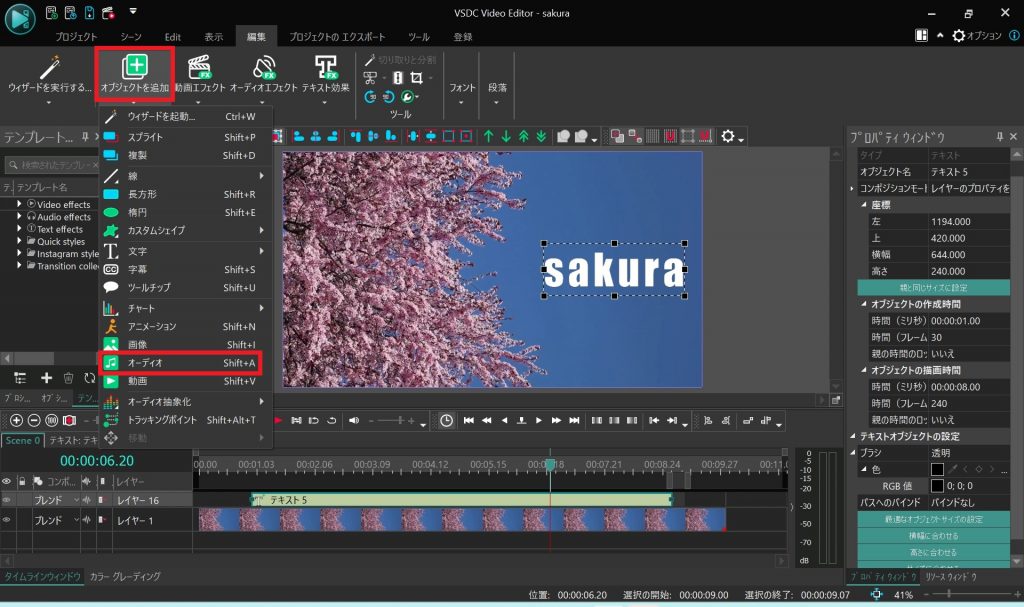
手順1:「オブジェクトを追加」>「オーディオ」を選択

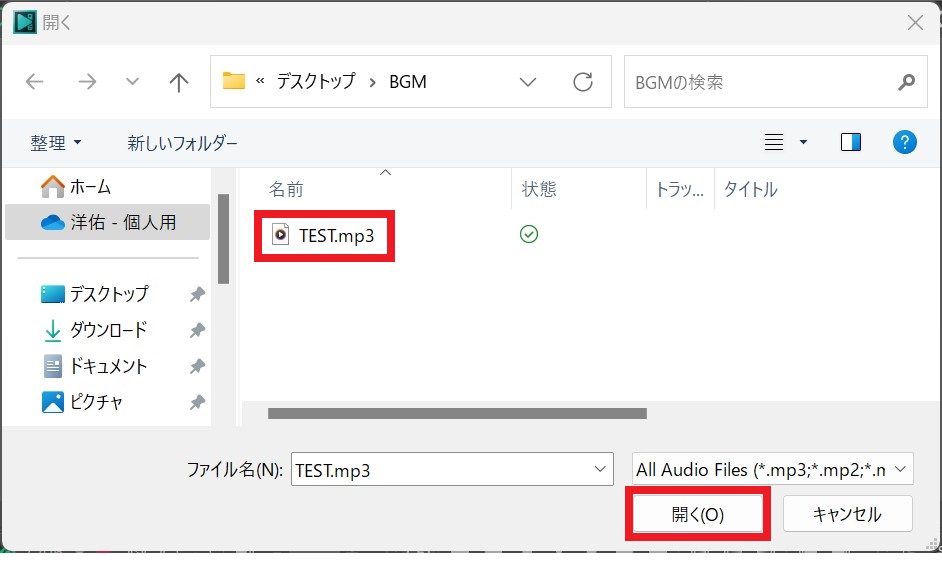
手順2:音声ファイルを選択し「開く」を選択すると音声が読み込まれる



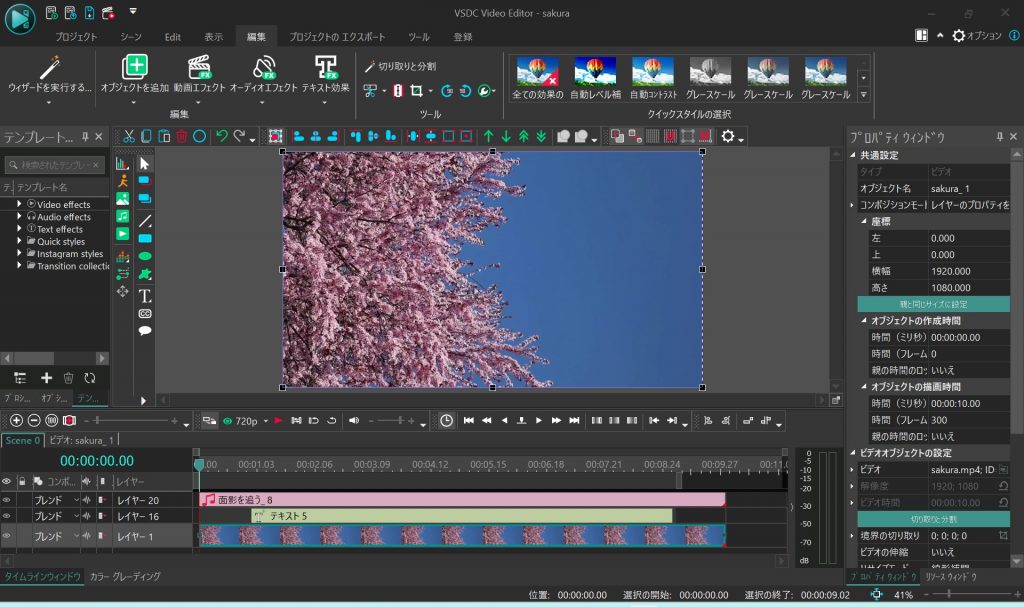
手順3:映像に合わせてオーディオファイルをカットする
- 手順は映像のカット編集と同じ

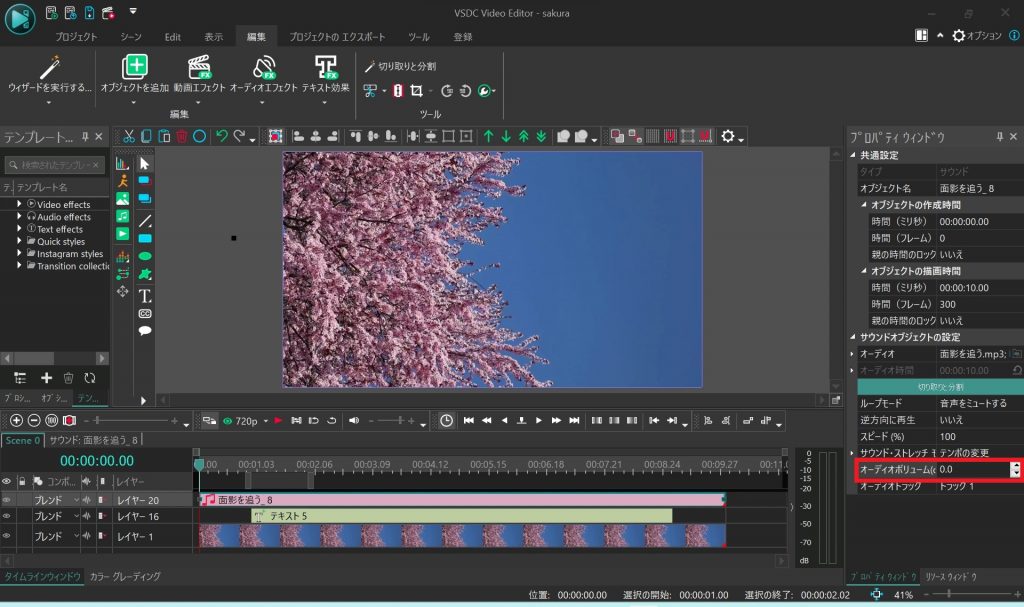
手順4:オーディオの音量を調整する
- オーディオボリュームで調整

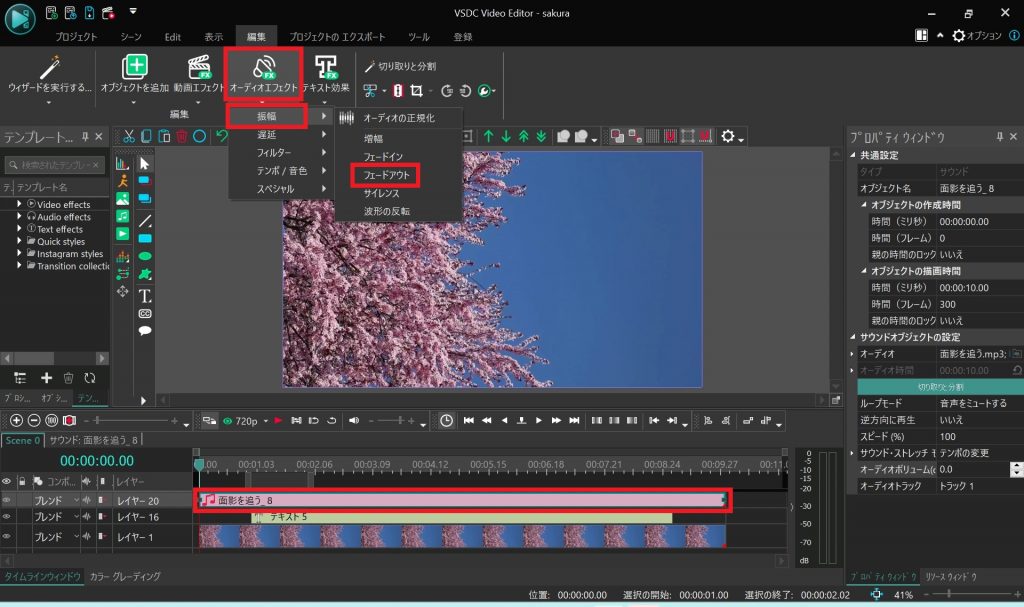
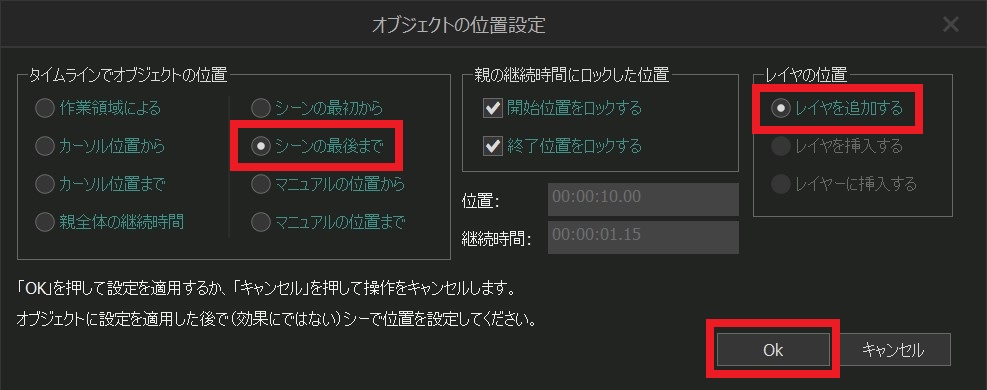
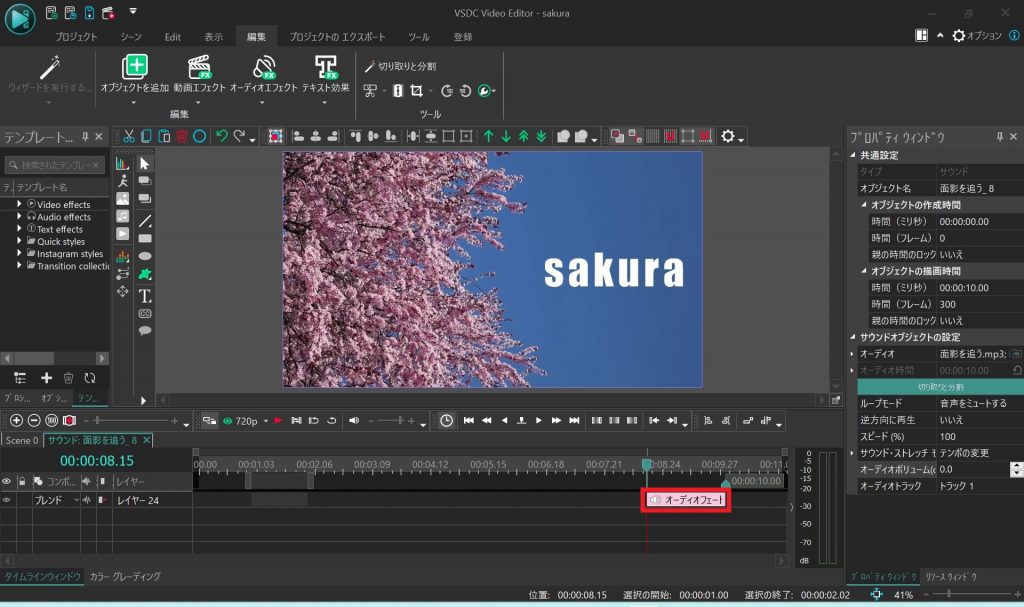
手順5:音声をフェードアウトさせる
- オーディオファイルを選択
- 「オーディオエフェクト」>「振幅」>「フェードアウト」を選択

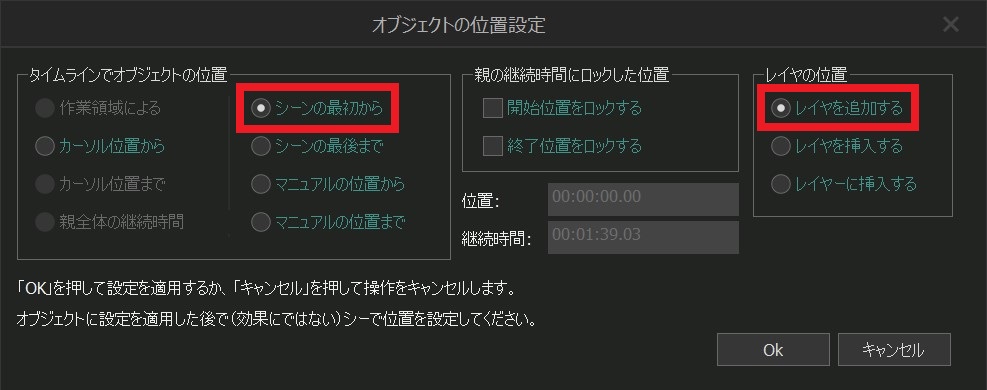
- 「シーンの最後まで」「レイヤを追加する」にチェックを入れOKを押す


6.書き出し
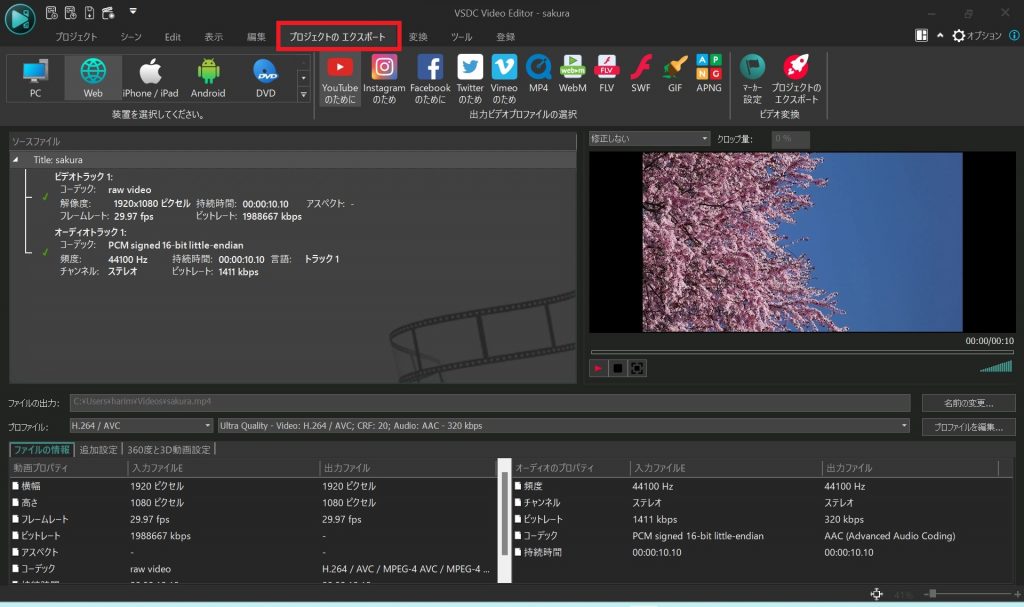
手順1:プロジェクトのエクスポートタブへ切り替える

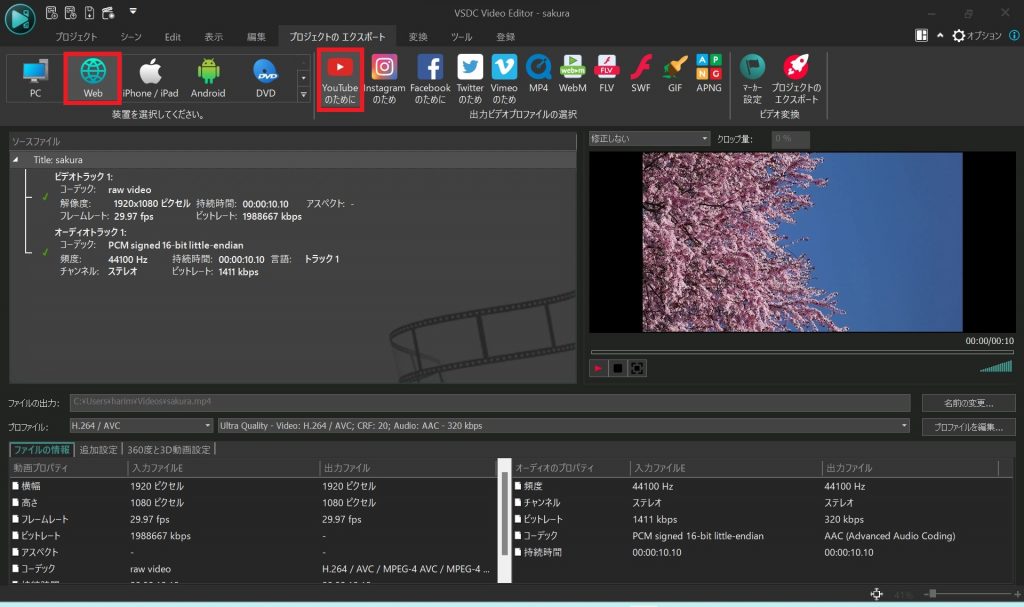
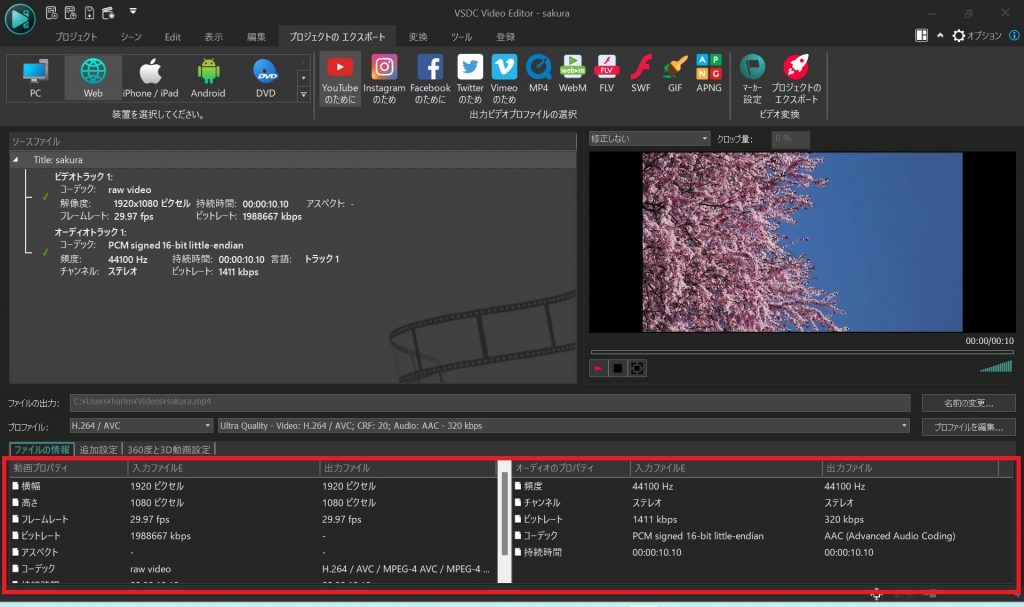
手順2:プリセットを選択する
- 今回はYoutube用のプリセットを選択する

- 入力、出力のプロパティ確認

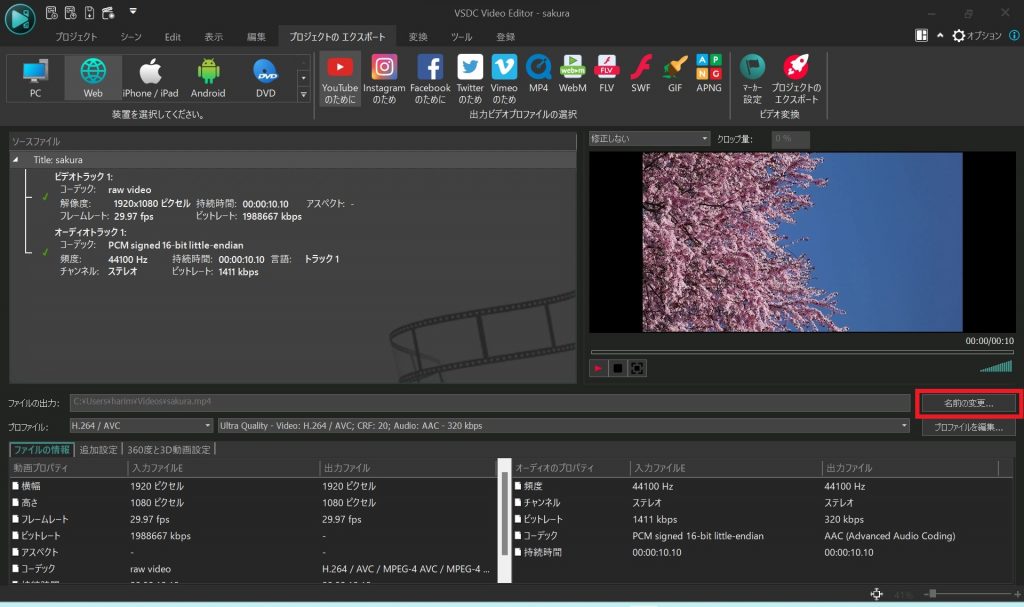
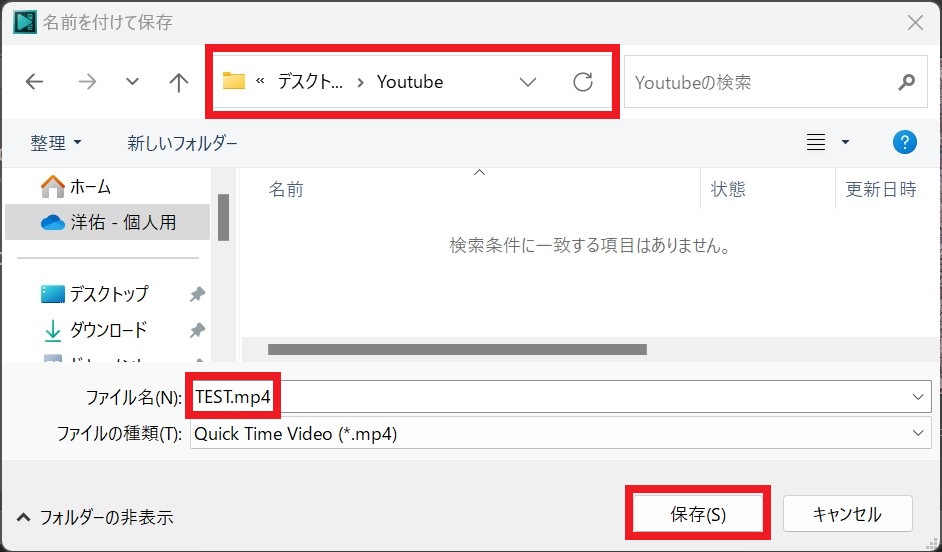
手順3:出力先フォルダ、ファイル名の変更

- 出力先フォルダ、ファイル名を指定して保存を押す

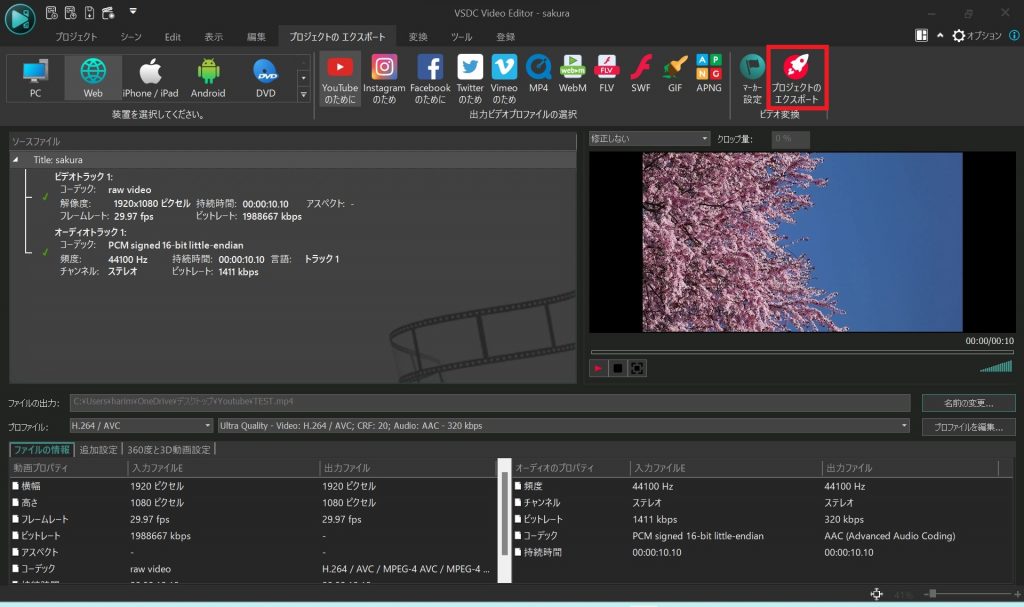
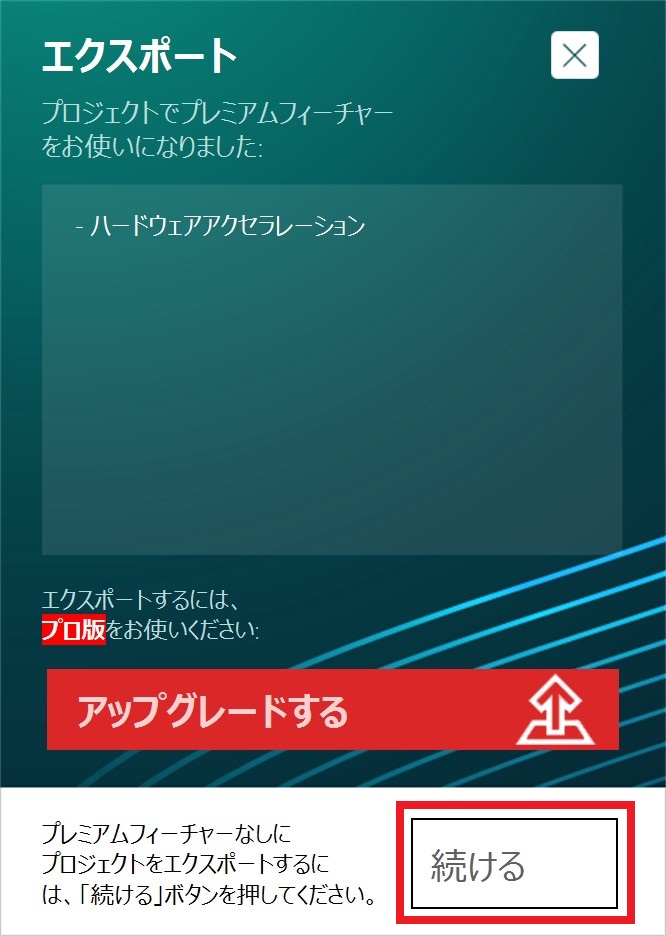
手順4:エクスポート

- アラートが出るのでアップグレードしないで「続ける」を選択

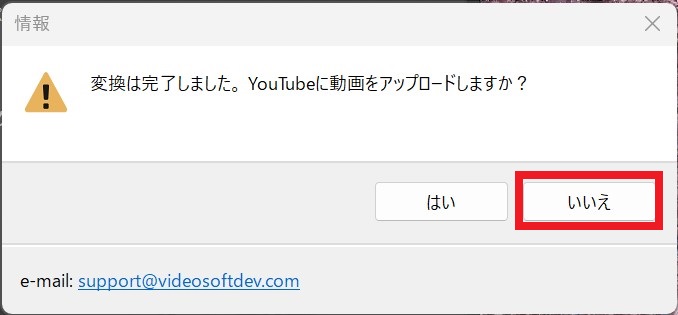
- 完了後にもアラートが出るので「いいえ」を選択

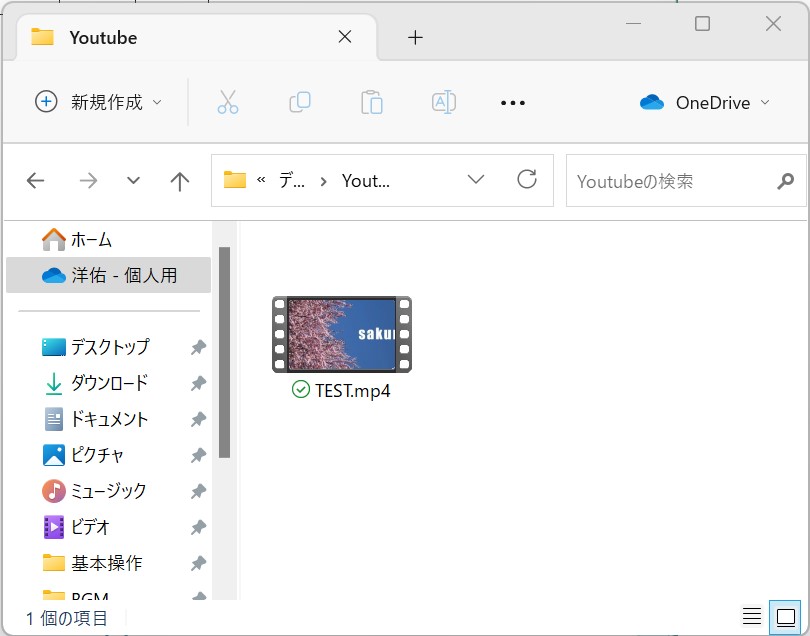
- 指定したフォルダにファイルが出来ている

おまけ
1.トランジション
トランジションは、動画のカットとカットのつなぎ目にかける効果(エフェクト)のこと。カットの移り変わりを印象的に演出したいときや、カットを違和感なくつなぎたいときに効果的
トランジションのメリット
- 動画撮影だけで表現できないさまざまな演出を実現できる
- 場面転換時の違和感がなくなる
トランジションのデメリット
- 動画データが重くなる
- 多用しすぎると視聴者が理解しにくくなる
●ディゾルブ
カットとカットが重なるように切り替わるトランジションで、
前後のカットが溶けあうようにシーンが転換するためディゾルブと呼ばれている
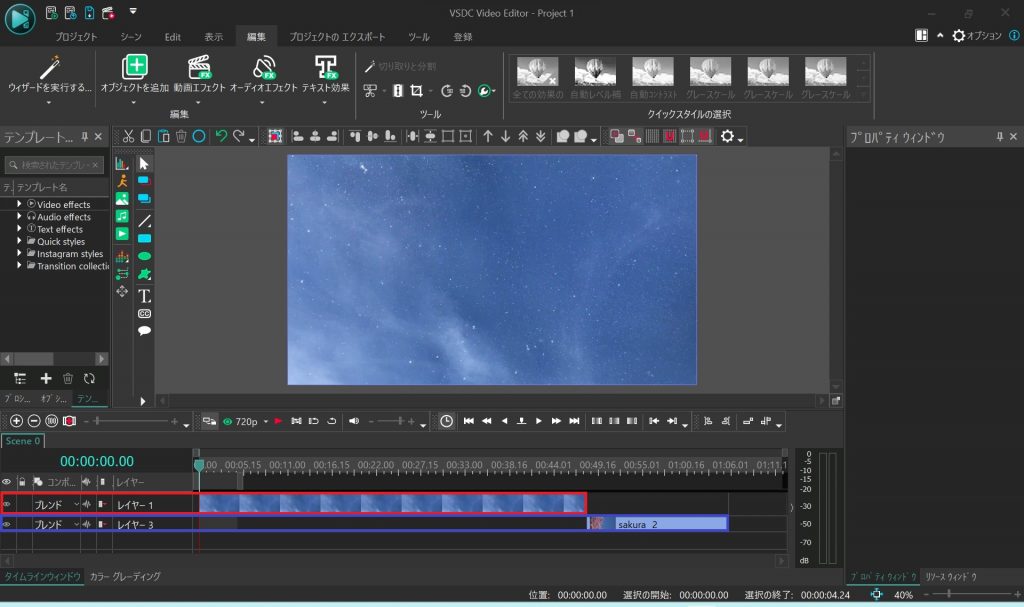
手順1:動画を2本読み込む

手順2:各動画を別々のレイヤーに振り分ける

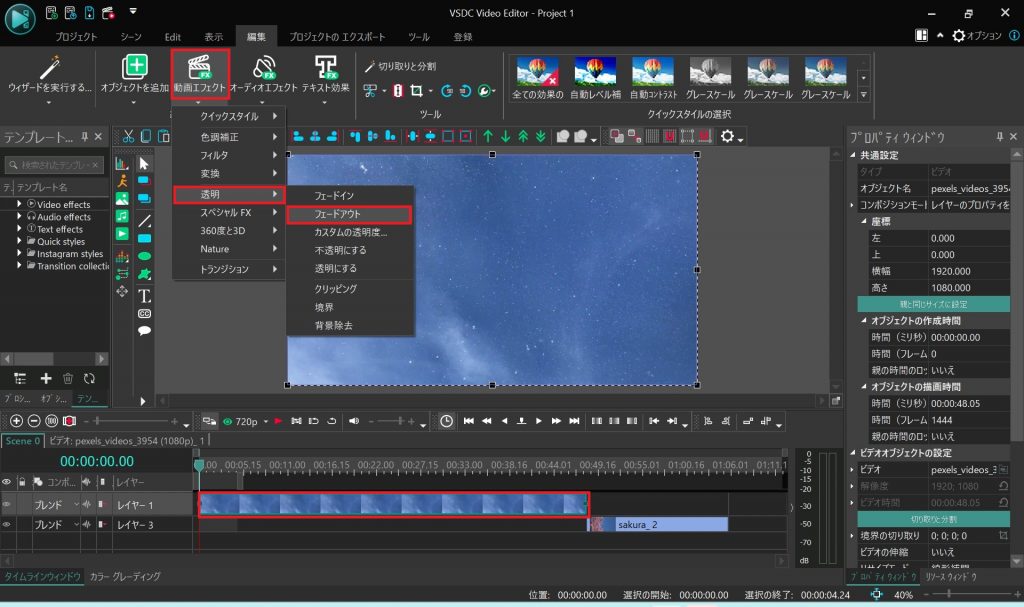
手順3:最初の動画をフェードアウトさせる
- 最初の動画を選択し「動画エフェクト」>「透明」>「フェードアウト」を選択

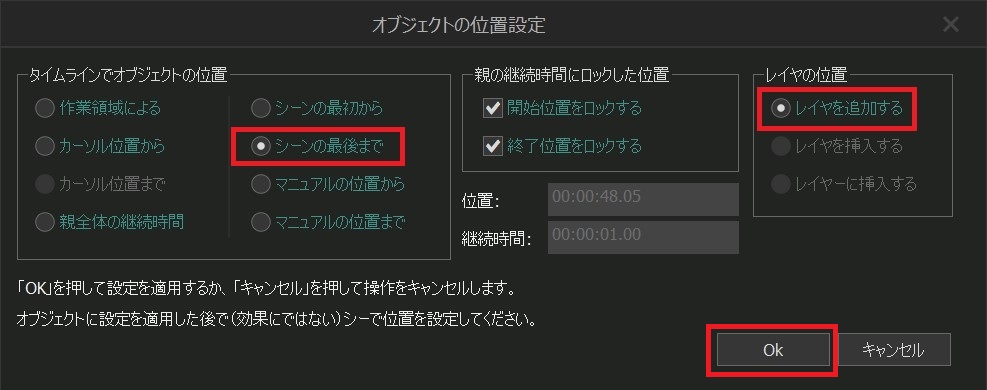
- 「シーンの最後まで」「レイヤを追加する」にチェックを入れOKを押す

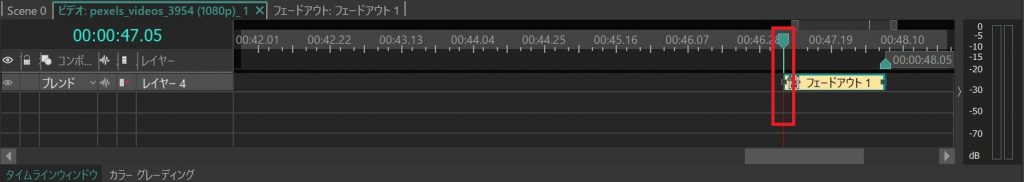
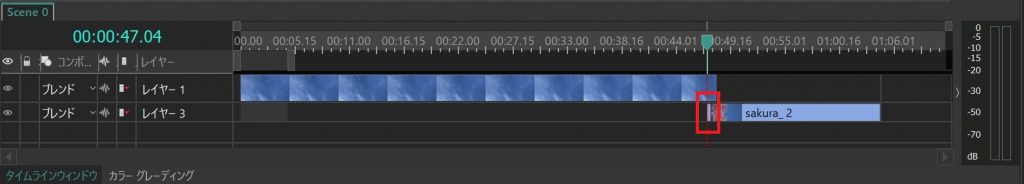
手順4:シークバーをフェードアウトの先頭に合わせる

手順5:次の動画の先頭をシークバーにあわせる

●ディゾルブ+ぼかし
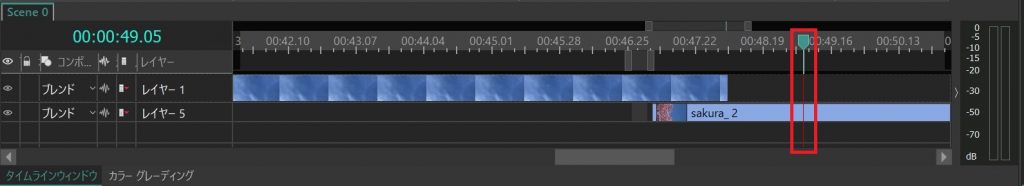
手順6:シークバーをぼかし効果を終了したいところで止める

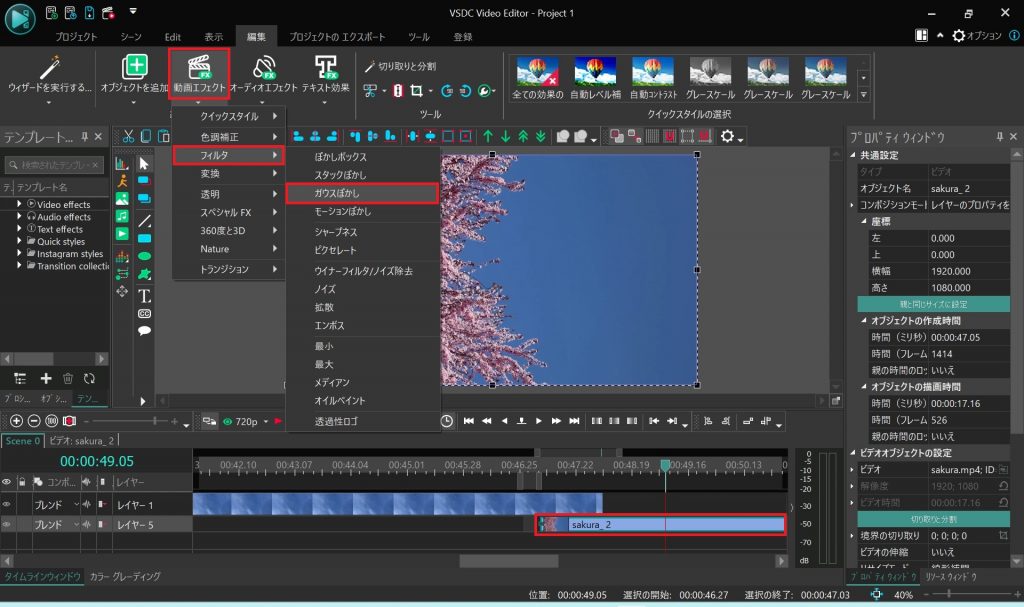
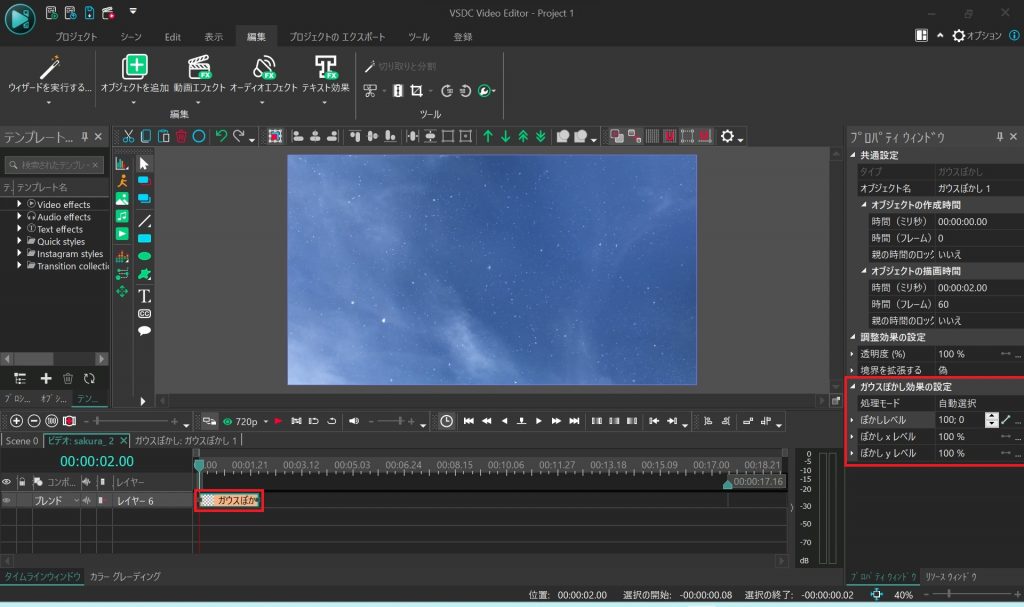
手順7:後ろの動画にガウスぼかしを適用する
- 後ろの動画を選択し「動画エフェクト」>「フィルタ」>「ガウスぼかし」を選択

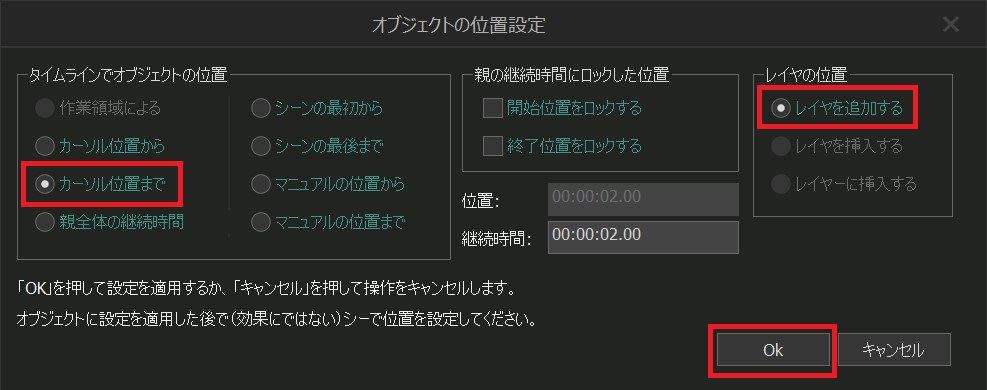
- 「カーソル位置まで」「レイヤを追加する」にチェックを入れOKを押す

手順8:ガウスぼかしの効果を設定する

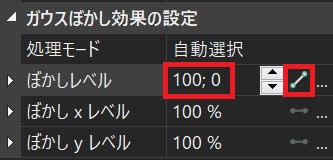
- ぼかしレベルの右側の横棒を斜めの棒に変える(時間でぼかしレベルを変化させる)
- ぼかしレベルを開始時「100」、終了時「0」に設定する

2.テキストエフェクト
●ぼかし+ズーム
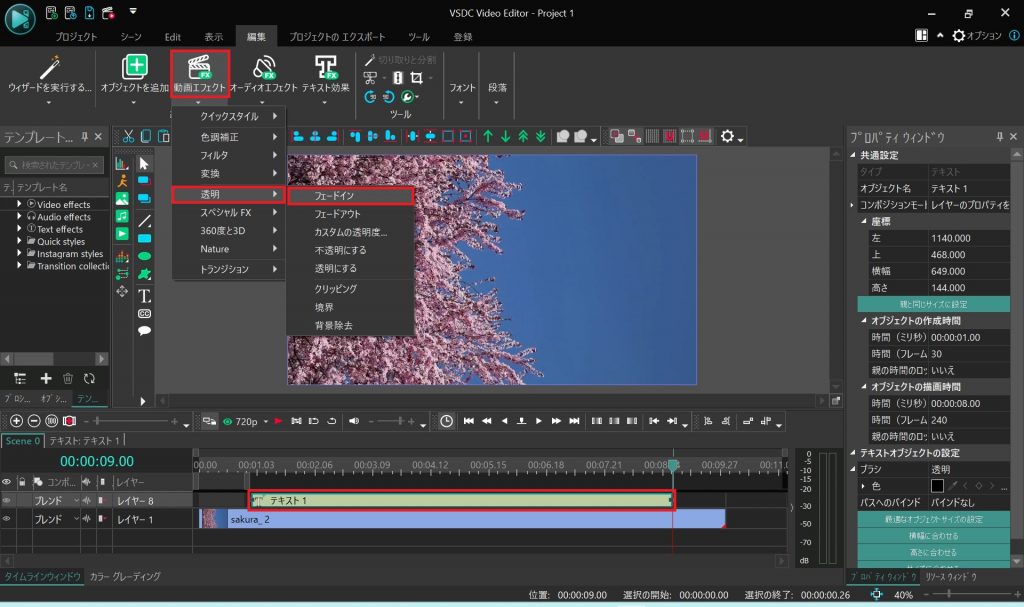
手順1:テキストをフェードインさせる
- テキストを選択し「動画エフェクト」>「透明」>「フェードイン」を選択

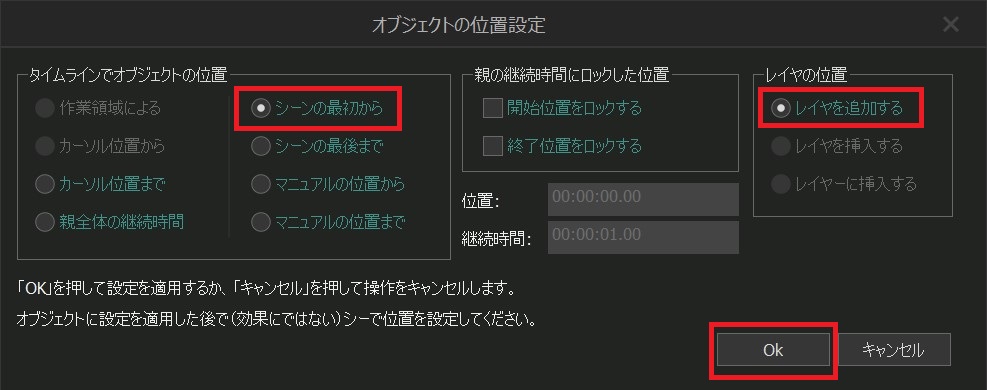
- 「シーンの最初から」「レイヤを追加する」にチェックを入れOKを押す

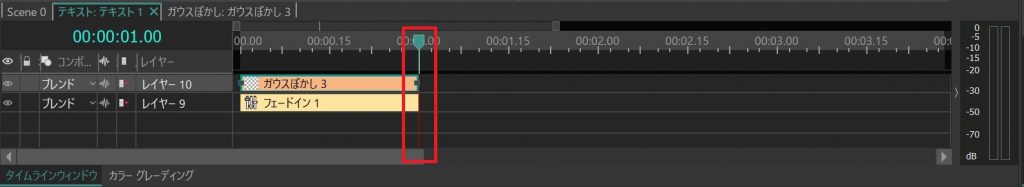
手順2:シークバーをフェードインの最後に合わせる

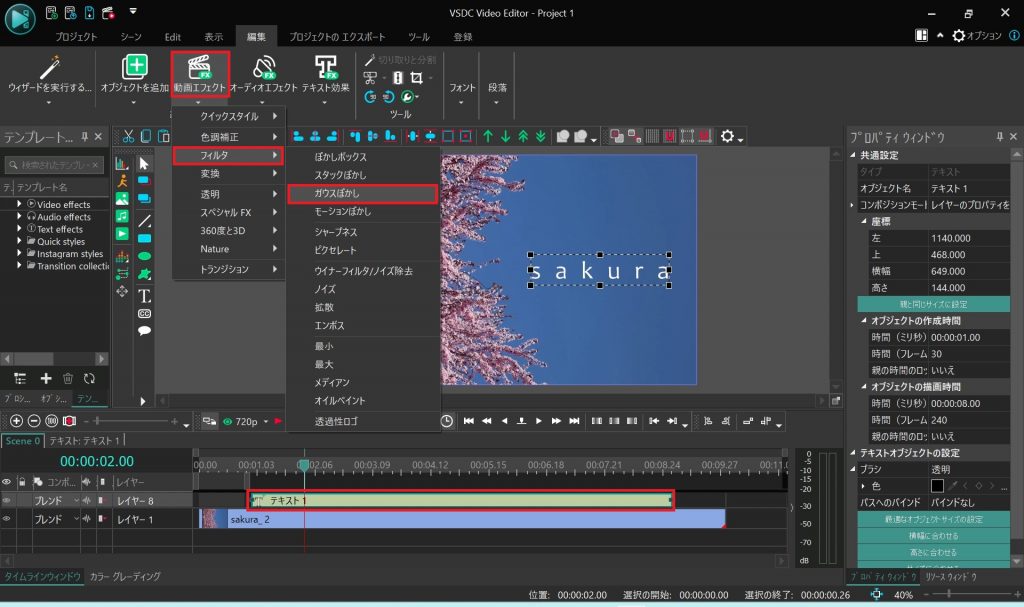
手順3:テキストにガウスぼかしを適用する
- テキストを選択し「動画エフェクト」>「フィルタ」>「ガウスぼかし」を選択

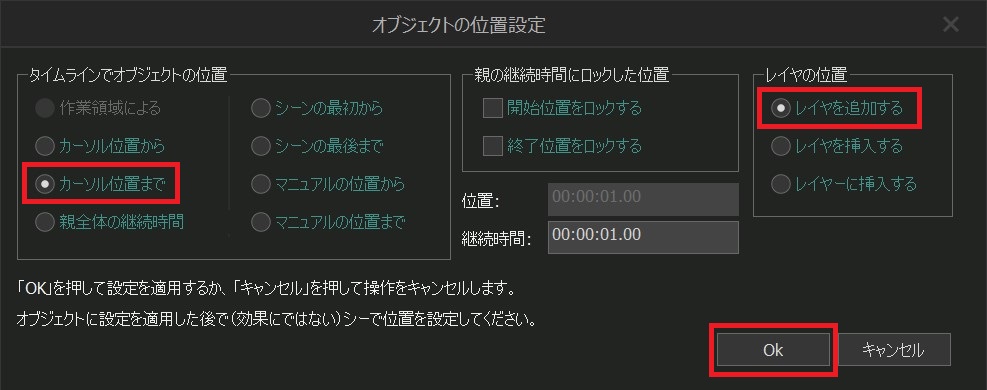
- 「カーソル位置まで」「レイヤを追加する」にチェックを入れOKを押す

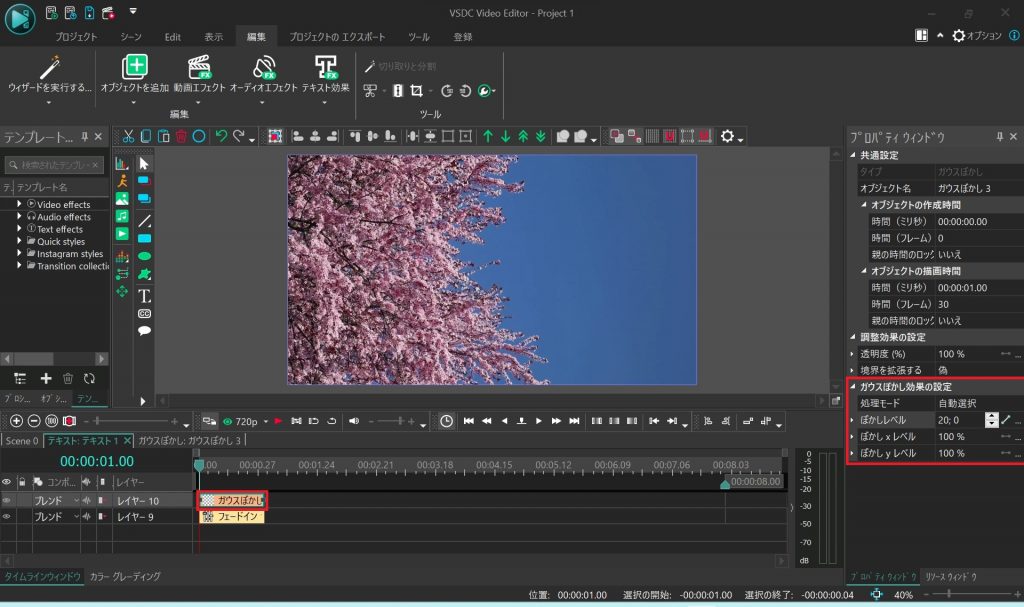
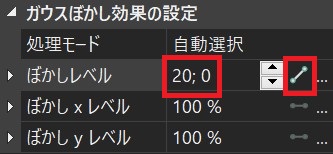
手順4:ガウスぼかしの効果を設定する

- ぼかしレベルの右側の横棒を斜めの棒に変える(時間でぼかしレベルを変化させる)
- ぼかしレベルを開始時「20」、終了時「0」に設定する

手順5:シークバーをフェードインの最後に合わせる

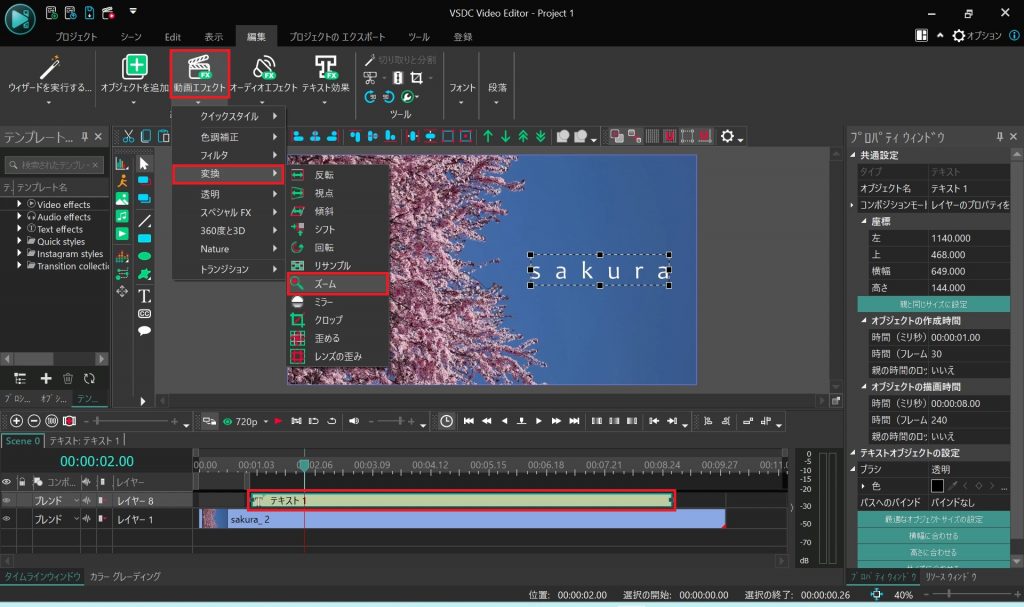
手順6:テキストにズームを適用する
- テキストを選択し「動画エフェクト」>「変換」>「ズーム」を選択

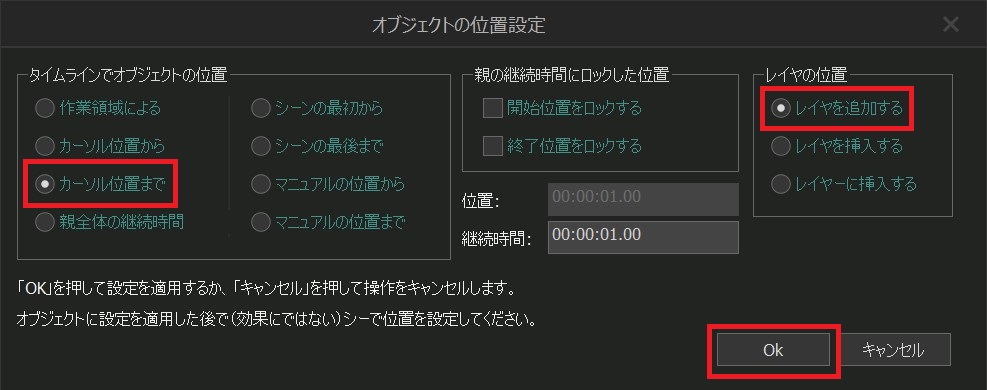
- 「カーソル位置まで」「レイヤを追加する」にチェックを入れOKを押す

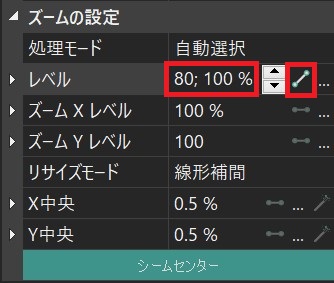
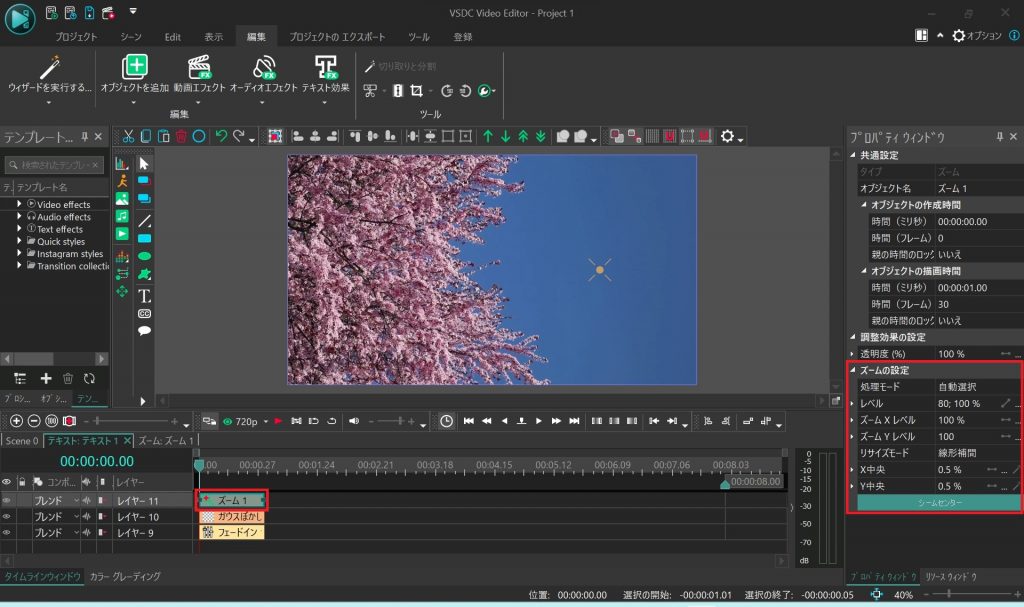
手順7:ズームの効果を設定する

- レベルの右側の横棒を斜めの棒に変える(時間でサイズを変化させる)
- レベルを開始時「80」、終了時「100」に設定する